Using the Word Up widgets, Wall of love, FOMO popups within RapidWeaver is very easy.
Add the global code
Firstly, you need to add the Global tracking code.
In RapidWeaver, you can do this either at the project level or page level. If you want to use features such as our FOMO popups on all/multiple pages in your project then we would recommend that you add this at project level, otherwise you can just add it to the specific pages where you want to embed review widgets or our Wall of love etc.
To add the global code to project level:
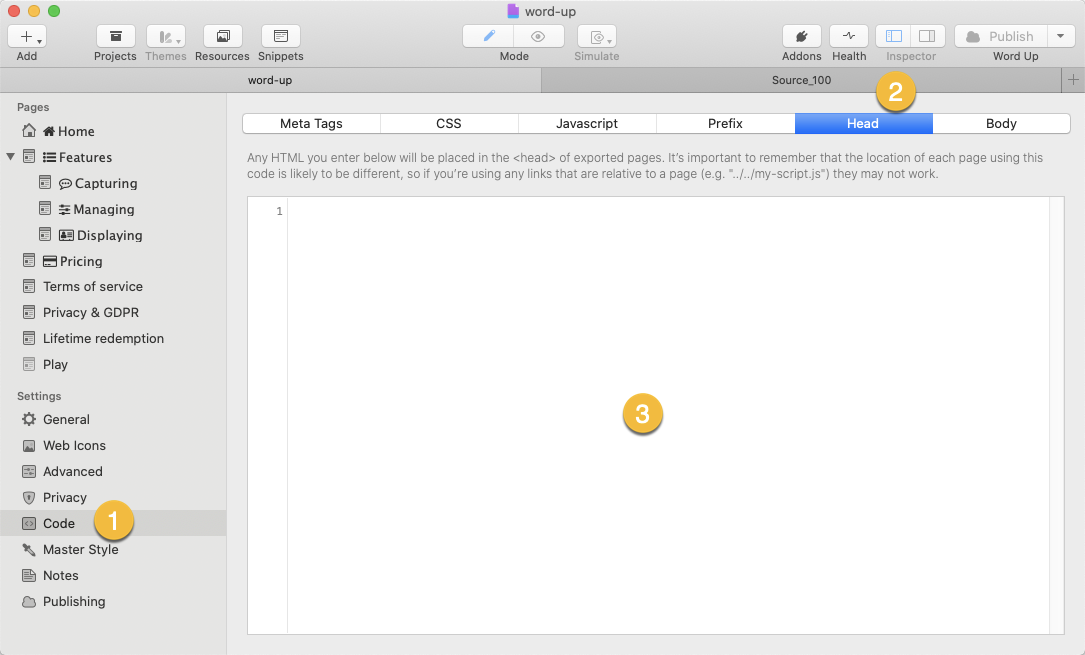
- Access the Code settings
- Select the 'Head' tab
- Paste provided code in the text area.

To add the global code at page level:
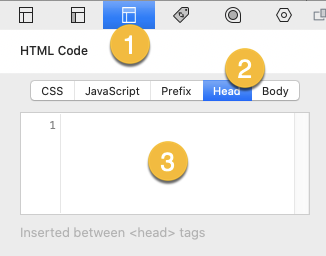
- In the Page Inspector pane, select the HTML window
- Select the 'Head' tab
- Paste provided code in the text area.

Add the widget code
Each Widget that you create (or the Wall of love) has it's own 'embed' code. For these to display in RapidWeaver you simply need to add this code snippet into the Stacks HTML stack.
To add the widget code:
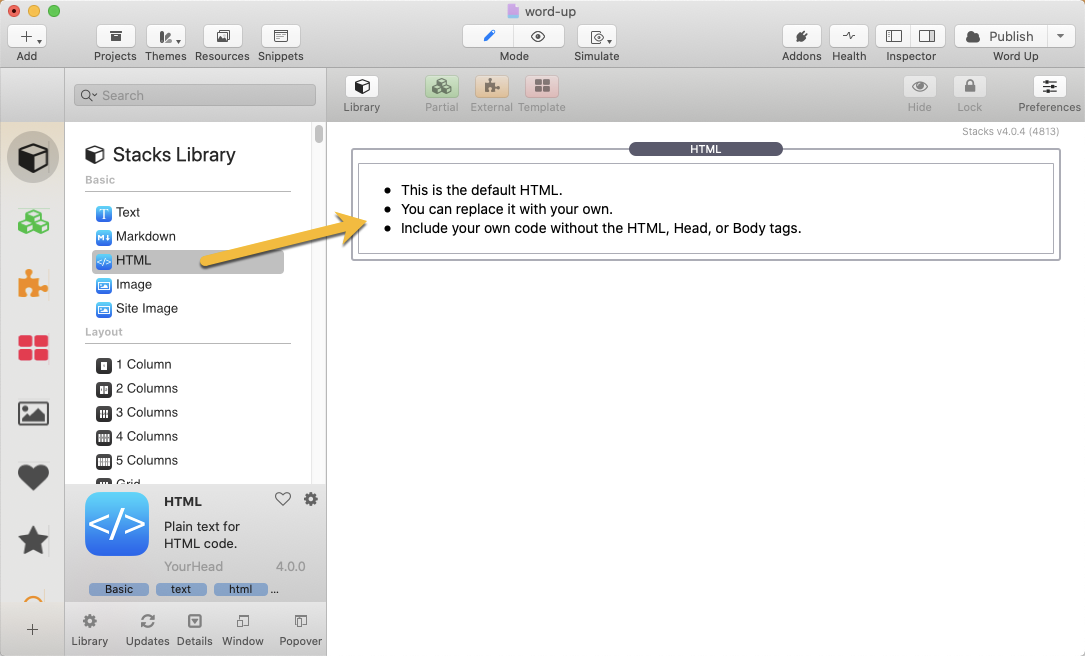
- Drag the Stacks HTML stack onto your project page
Add the stack wherever it is you are wanting the reviews to appear - this could be within any other stack (e.g. a Column or Container stack) - Click into the HTML stack to be able to edit the default content (and delete what is there)
- Paste the provided Word Up widget embed code for the Wall of Love / desired widget

Styling the widgets
Most of the styling options that you will need for your widgets are available within Word Up. If you need to customise anything further then you can add some custom CSS to the RapidWeaver page/project.
If you need any help with this please just ask.


