If you are using Magic Mouse with Foundation 6 then here are some tips and tricks to get started.
F6 gives you a lot of control over adding classes etc which means that you can manually add the required classes very easily (if you wish to do so). Remember the class names that we need to add to trigger any hover effects are: magic-hover magic-hover__square.
Navigation
RW Menu
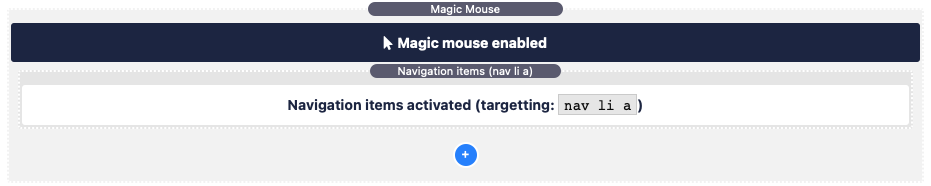
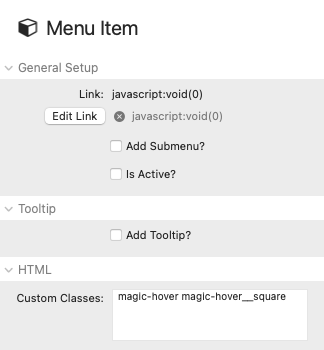
If you are using the RW Menu element then you will not be able to add the required classes manually (as these links are generated by RW). For this menu type you should use either of the inbuilt child stacks for Navigation - e.g.:

Other navigation types
With the other F6 navigation types you manually add the elements / links and therefore you have the ability to add the required classes to each link that you wish to display any hover effect.

Note: The hand-built F6 menus will also work with the approach described for the RW Menu above (if you prefer to use that approach).
Buttons and links (and other elements)
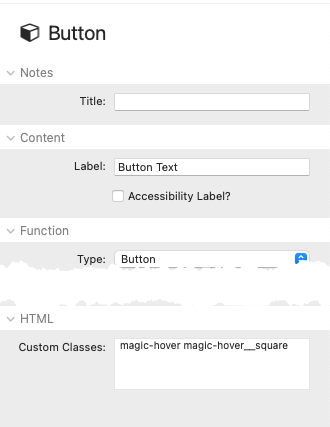
Like with the Menu Items above, the F6 button / link stacks (and most other stacks) allow you to add your own custom classes. For any element that you wish to use the hover effect with you would simply add these same classes to the custom CSS boxes. Here is a button stack settings with the classes applied.

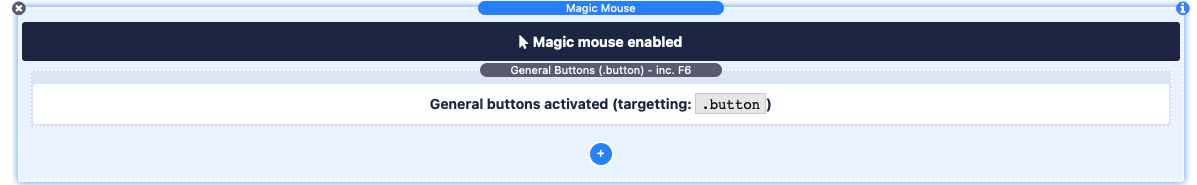
Alternatively, all F6 button types have the class of button and so if you wished to apply the effect to all buttons on the page (without doing it manually) then you could use the following Magic Mouse child stack.