Here are some tips and tricks to get Magic Mouse set up and working great with Foundry. Remember the class names that we need to add to trigger any hover effects are: magic-hover magic-hover__square.
Navigation items
Nav Bar
The regular navigation stack (that uses the RW pages) cannot have the Magic Mouse class names manually added to the contained links. For this you can use either of the Magic Mouse Navigation child stacks. e.g.:

Mega Menu / Nav Bar Pro
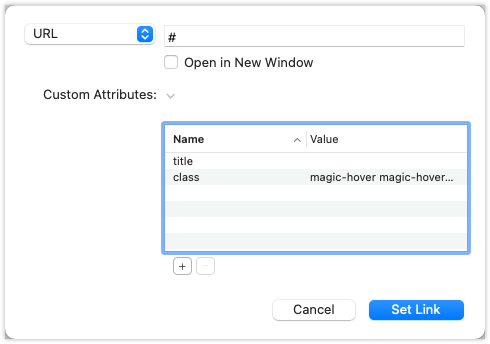
For nav bars that you construct yourself by adding different links you have the option of manually adding the required classes. To do that, in the link settings for each, you should add in a new custom attribute for class and add the required Magic Mouse class names. As so:

Alternatively (if you don't want to manually do this) then - at least for Mega Menu - you can use the same child stack as detailed above for the regular Nav bar. Nav Bar Pro works differently and if you wanted to automate the class adding process for that then you would need to use a custom selector (see this video about how to do just that!).
Buttons / Links
Buttons and links can be targeted by using the same approach as detailed about - i.e. adding the class attribute into the link settings.
Alternatively, all Foundry buttons use the class name btn and so you could use the following Magic Mouse child stack to target all Foundry buttons on the page: