
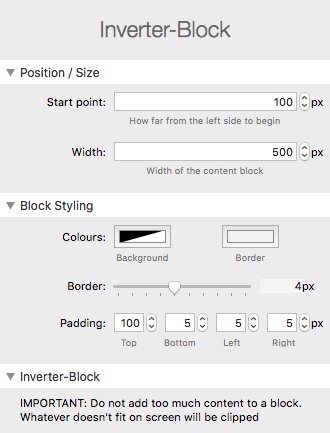
Start point
This lets you state how far from the left this content block should begin. I.e. the user will have to scroll (horizontally) this amount before they see this block.
Width
You need to set a fixed width for each block as an Inverter web page will not function as a responsive web page typically would.
Note: You should use block widths that will display ok to people using mobile devices as well as those using desktops.
You should also not add too much content to any single block as blocks that have too much content will be clipped at the bottom of the page.
You might find it useful to hide non-critical stacks that you add on mobile devices. This would let you add more content for display on a desktop/tablet.
Colours
You can select a colour for the Inverter Block background and also for a border.
Border
You can determine what width the border should be.
Note: If you don't want a border then simply slide this control to 0.
Padding
You can apply padding so that all of the stacks that you place within the content block are nicely spaced away from the stack border.


