The main Palette stack allows you to add up to 10 different palettes. This means that you can create up to 10 themes that you can then make available for your clients / web page visitors to select from.
The Palette Picker stack mirrors the colour values that are available in the main Site Styles stack. When a palette is made active it replaces those default colours and every element on the page that referenced those colours will instead pick up the colours from the newly applied palette.
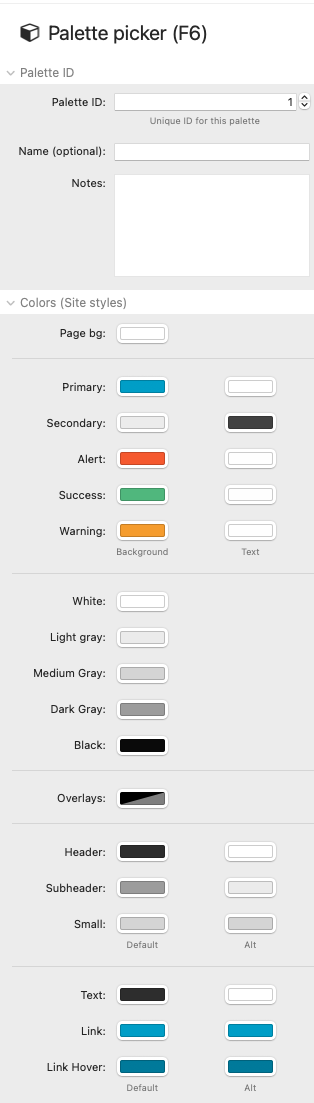
Palette Picker stack settings

| Setting | Description |
| Palette ID | Each palette that you add needs to have its own unique ID. Be sure to increment the value each time you add a new palette picker stack. You can select which palette you want to act as the default palette by adding that palette ID into the parent Palette stack settings. |
| Name | If you want to add a short, descriptive name then you can. This value is only for your reference and isn't used displayed anywhere on the published page. |
| Notes | If you want to add any notes (e.g. about the palette's colours or with feedback from your client) then you can use this space to do so. |
| Colours (Site styles) | Each colour value that you can set in the Site Styles stack is mirrored here. Adjust each of these as required to build your desired theme. Wherever these colours are used on the page will pick up the colours set here when that theme is activated. |
| Apply colours (Edit mode) | This option will apply the colours of the palette to the elements on the Edit mode page. This can be useful when setting up the theme to be able to see in Edit mode how some of the changes will look. Note: Only one Palette Picker's colour set can be viewed at any one time and if multiple stacks have this setting checked then it will be whichever palette is last that will have its colours displayed. As such it is best to toggle this off when not being actively required. |
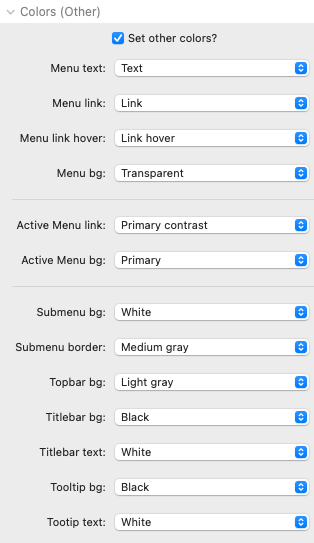
An additional (and optional) setting in the Palette Picker (F6) stack allows some additional elements used in F6 to pick up different colours when different palettes are active.

If 'Set other colors' is activated then you can select which colour is applied to these different elements when this particular palette is active. Remember: these colours will relate to the particular colours that this palette picker stack set in the 'Colors (Site styles)' section of this stack.


