Note: This example shows the 'Dots' pattern child stack but each of the available pattern stacks work in the same way. There are a few differences in the 'Pattern Maker' settings for each however these will all be self-explanatory. You can add as many Popper child stacks to each parent as you wish.

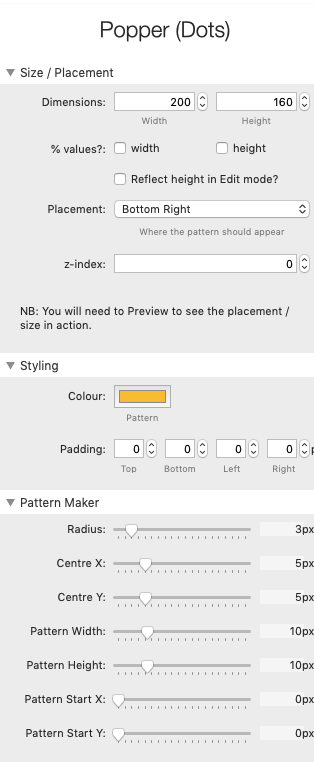
Size / Placement
Dimensions
Select the width and height values. The default settings are for pixels (px) however if you wish to use percentages then check the box(es) below.
Reflect height in Edit mode
By default, the pattern in Edit mode is restricted to 60px in height. If you wish for the pattern to reflect the stack settings then check this box.
Placement
You can opt to place each pattern element in relation to the contained stack(s). i.e. Top-left, bottom-right etc. z-index: The default is 0 and this places the patterned element behind any added content. If you wish for it to appear above the content then you can raise this (e.g. to 1).
Styling
Colour
You can select the colour of the pattern. This option supports opacity.
Padding
You can apply some padding to start your pattern at an inset.
Pattern Maker
The options here will make most sense when you start playing with them. All changes are reflected in Edit mode and therefore you can see exactly what each setting affects. The example project has more information about these and also has all of the examples from this page.


