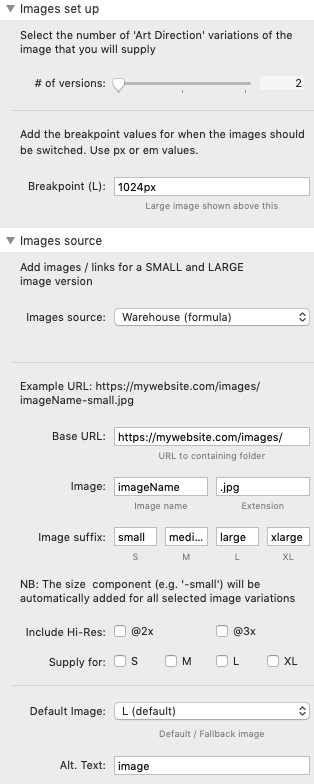
Images set up
You should select how many different versions of the image you want to supply to the stack. Screrer (Art Direction) stack allows you to add up to 4 versions.
In addition to detailing this, you then need to also state at which breakpoints you want the images switched.
In the default example here the small image would be exchanged for the large image at 1024px. As such you would probably want your small image to be 1024px wide so that it fills the available space right up to this breakpoint (without needing to stretch it).
Images source
NB: A note of which images you need to supply is given at the top of this settings section.
There are 3 option for linking to your images.
Warehouse (formula)
This option anables you to link to all of the relevant individual images by providing some basic information. You need to supply three components of the images URL and Srcerer stack will do the rest. For this to work you need to use the following format to name your images: imageName-small.jpg (i.e. image name followed by a dash followed by the name of the size). The size names (image suffix names) can be changed from the default ones if desired (to enable use in different languages etc)
The warehouse formula option also allows you to specify if you are providing 2x and/or 3x versions of the images. You also need to specify which image sizes these are being provided for. If you are supplying these then you should name them like imageName-small@2x.jpg
Warehouse (links)
This option will present you with 4 link boxes. You need to supply a link for every image width that you have previously stated that you will supply.
Drag and Drop
You can use this option to drage and drop / browse for local images.
Default image
You need to supply a default / fallback image for use by browsers that cannot use the `secret` functionality. You need to select from the Small, Medium or Large widths so make sure that at least one of these is included in your image set.
Note: Of all modern browsers, only IE11 cannot properly use the code supplied by Srcerer stack. It is very well supported on all other browsers.
Alt tag
Provide your Alternative text in this area