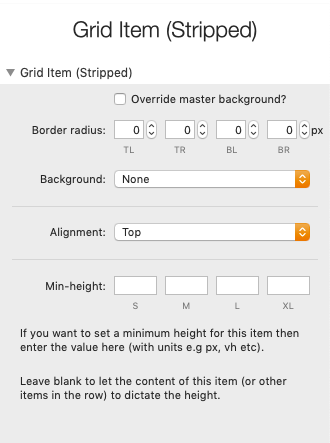
Background
You can opt to override any background that has been set by the parent stack. The checkbox needs to be selected if you do wish to set a background for an item.
Alignment
Alignment lets you set how you want the items that have been added to your column to be positioned within the column. These options require that the parent grid has been set to 'Fill'.
There are basic options (top, centre and bottom) and also some 'flex' options which let you distribute your content in different ways such as 'space between', 'space evenly' and 'space around'. Note: these flex options require that you have added separate stacks into the child item. Each separate item is affected by this setting. If you want to group items then you can use a container stack and this will then be treated as a single item.
Min height
You can specify whether each item has a minimum height.
This is especially useful for blank items (that only have a background image or colour etc). These will appear in rows (where other items will give them height) but will disappear when stacked - unless given a minimum height.
You can specify a minimum height for each breakpoint. Note: If you set a height for (e.g.) small devices, then this same height will be carried through to all devices (unless alternative heights are stated for them).