Here are some tips and tricks about how to use Magic Mouse with Source. Remember the class names that we need to add to trigger any hover effects are: magic-hover magic-hover__square.
Navigation bar
To activate the link elements contained in the Source Navigation bar simply add the Magic Mouse Navigation child stack to the page.

Buttons / links
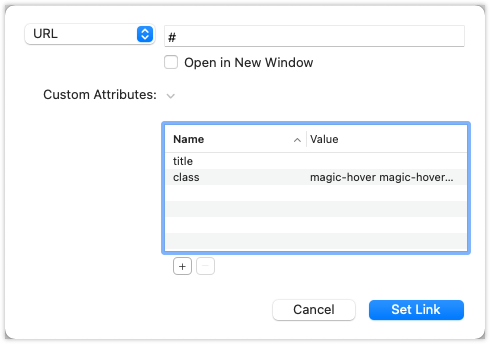
For any buttons or links that you want to add the hover effect to, you simply need to add the specified class names into the custom attributes boxes in the link settings - like so:

Note: You can do this for any stack in Source that allows you to add a link (images, svgs, grid items etc).
Alternatively, if you wish to apply the effect to all Source buttons on the page (and don't want to manually add the class names into each) you can use the dedicated Magic Mouse Source button child stack:


