One of the available child stacks that comes with Magic Mouse is called 'Class (.magic a)'. This page details how it can be used to automate the addition of the required Magic Mouse classes to target elements.

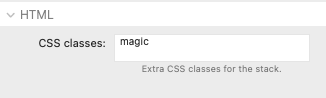
To then use this we need to add in a class name of magic to a container stack - either the inbuilt Stacks field for custom CSS names or an alternative provided by the stack developer. For example:

With this class added to any container(s), the Magic Mouse stack will look inside for any link elements within these containers and apply the required classes to enable the Magic Mouse hover effects.


