Our Markdown Link stack allows you to link your RapidWeaver project page to a markdown file on your server and have it pull that content from that file into your web page. This approach means that you can update content that you link in this way without having to open RapidWeaver and re-publish. Instead you can simply edit the file directly on your server (or replace the file there with an updated one) and the new content will be automatically used in the live web page.
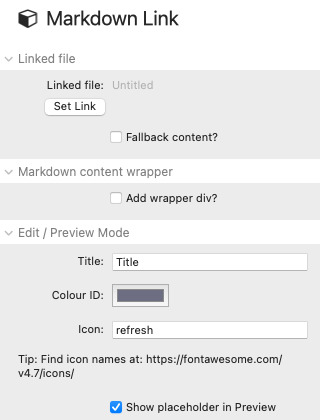
Stack settings

Linked file
Linked file: Add the url to the markdown file on your server.
Fallback content: If there is any trouble connecting to the markdown file (or if the file simply doesn't exist) then you can opt to display some default content in its place. This is added as markdown in the stack itself.
Markdown content wrapper
Add wrapper div? This option puts the content of the markdown file into a 'div' wrapper with the ability to also add css classes and an ID too. These options can be useful if you are wanting to add further css to style the content.
Edit / Preview mode
Title: This allows you to add a title to the stack - this is simply for reference purposes for Edit and Preview mode
Colour ID: This allows you to colour the stack in Edit and Preview modes
Icon: You may find it useful to also add an icon to the stack in Edit mode. This too can help differentiate between multiple Markdown Link stacks on the page.
Show placeholder in Preview: This option will display the title (added above) and the link in Preview mode so that you can see where the Markdown Link stack content will go in the published page. If this option is unchecked then a connection to the content will be attempted and the remote content displayed.
Tips and tricks
Styling content (Source users)
If you are using Source then you can use the Markdown Link stack within the Source Markdown stack. Simply select 'Linked file' as the MD source. The advantage of this approach is that you can use the Source Markdown stack to style the Markdown that will be imported from the file.
Styling content (non-Source users)
The markdown processor that is used in the Markdown Link stack enables 'Markdown Extra' format and therefore allows you to add IDs and Classes to your content. These can then be used to add certain styling to particular areas. For example if you add a heading with this syntax # Test heading {.accent #introduction} then on the published page you will get an H1 heading with the class of 'accent' and an ID of 'introduction'.
Managing content
There are various ways that you can update your Markdown files.
- Simply re-upload an updated markdown file to your server and overwrite the existing file. This has the advantage of being able to use your preferred markdown editor.
- Use the file editing functionality on your server to edit the content of the markdown file.
- Use a stack such as Repository by Instacks. This lets you create a RapidWeaver page where you can manage files on your server via a nice graphical interface. This approach has the additional advantage of letting your clients have editing access to files such as this.


