In normal use, Magic Mouse 2 looks at the page when it loads to find the elements where you want to target your cursor rules and styles. With some content though (such as blog post listings or a lightbox etc) these elements will not be available to Magic Mouse 2 when the page loads. That's where this specialised version of the Rule stack comes in! Note: Only settings that are different from the regular Rule stack are shown here. It operates exactly the same in all other ways.

What we are wanting to do here is to detail which element gets added dynamically. Magic Mouse 2 can then watch for these being added and will apply the relevant Rules/Styles at that point. You will likely need to inspect the HTML of your page to find the required information. If you need help to do this then contact me. I will either add a note of settings for common dynamic content stacks or add them as preconfigured options in the stack.
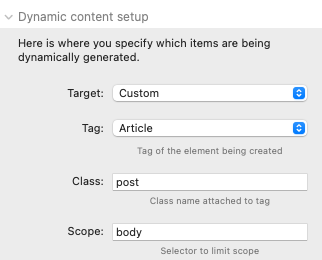
Target: There is currently a pre-configured option for a TCMS blog list.Depending on demand others may get added too. For any that aren't listed you can set up by selecting the 'Custom' option.
Tag: What type of HTML element is created. For a blog post this will likely be 'Article' but for a lightbox this may be 'Div'. Select the appropriate option from the given list.
Class: Enter the class name is attached to the newly created HTML element specified above.
Scope: So that Magic Mouse 2 doesn't need to monitor then entire page (body) you can add in a relevant selector to limit the scope. e.g. the parent element of a Blogging stack that delivers dynamic content might have a class name of blog-list - to use that as the scope you would simply add .blog-list as the scope (the dot indicates that the selector is a css class name).


