Nested filters
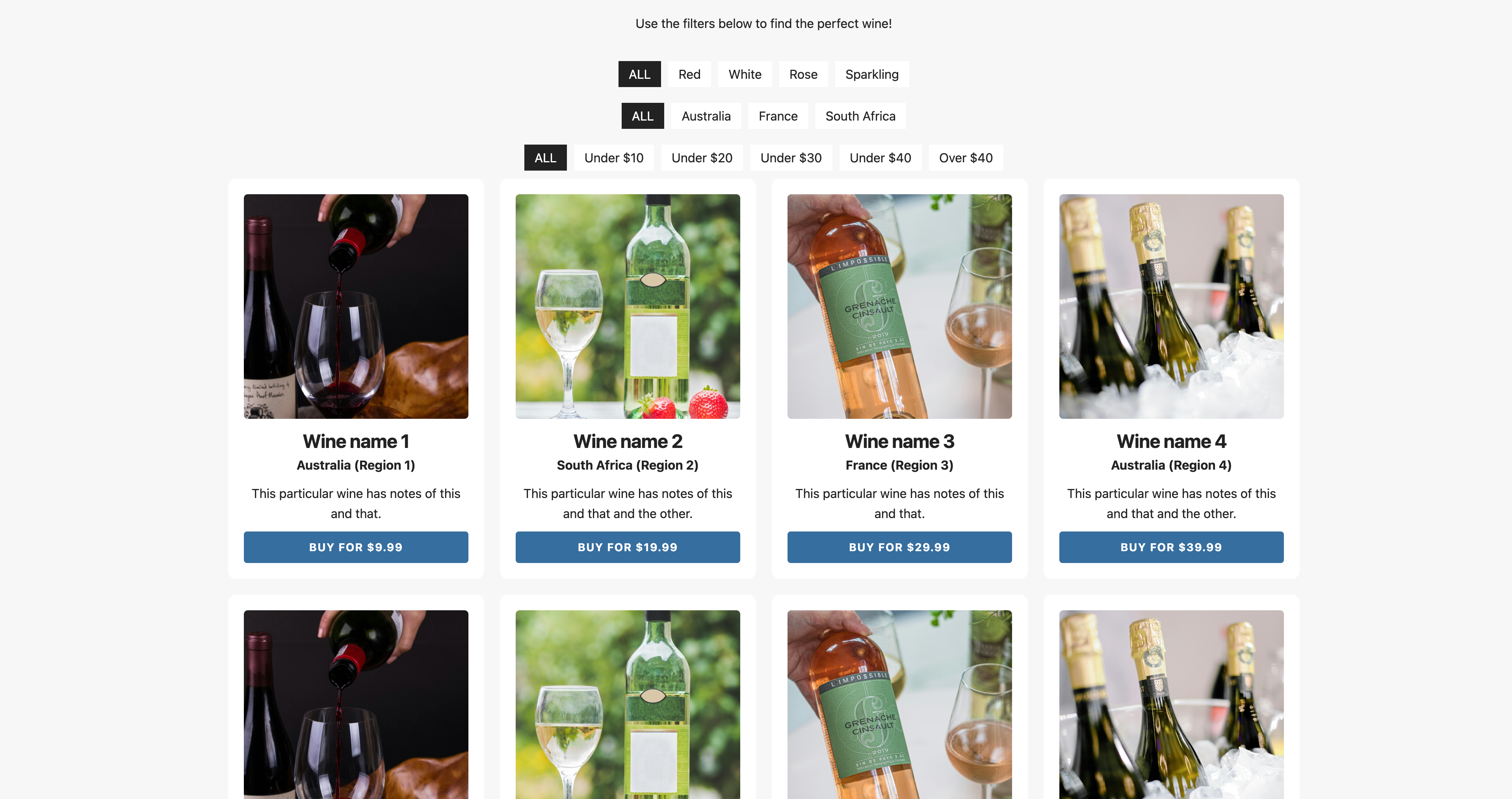
It is possible to nest Filter stacks and for each level of filtering to affect what content is seen. Here is a wine store demo that uses 3 filter stacks to allow the user to filter on Wine colour, Country and Price range. The key thing when nesting filter stacks is that the content items need to contain the appropriate categories for each of the parent stacks - in this example therefore each content item needs to have the appropriate color, country and range categories defined.

In real-life, if the content was changeable, then it would be difficult to maintain a complex store such as this. In those circumstances a stack such as Feeds (from Weavers Space) would be a great option. That stack lets you manage all of you records in a csv file or a database. With that in place Filter stack can be used to create a Feeds template that will be reproduced for each record. Here is a Feeds demo that replicates the wine demo example exactly. The download below contains the csv file used for this!
Manually marking filter content
Another nice feature is the ability for you to mark content as being filterable without using the provided Filter Content stack! Using this approach you can add a required class name and a data-attribute to the html (via stack settings if they support this or directly). This example uses a single markdown document that contains all of the page content. That content has had these elements mentioned added at the appropriate places and means that the content can be broken up nicely when shown on page. What is more, this markdown example could also be achieved by linking to a remote markdown file (such as Markdown Link) so that the content can be updated easily outside of RapidWeaver/Stacks.
Setting up a drop-down selector
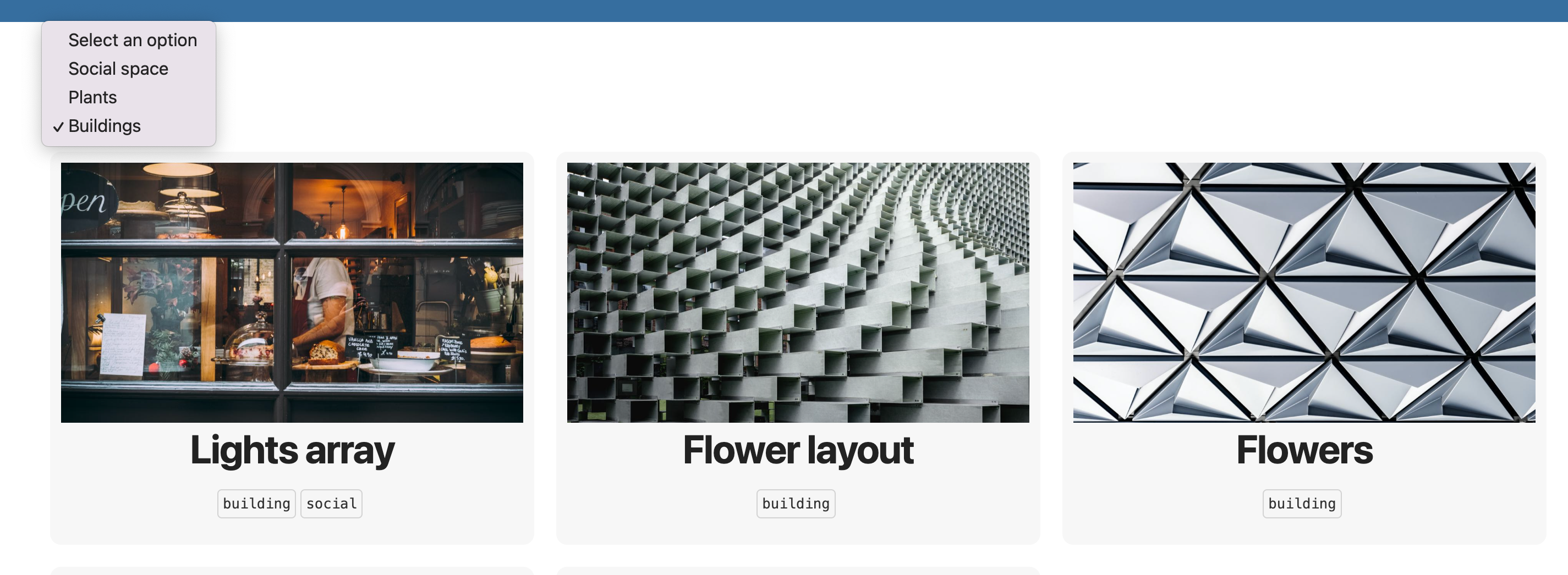
Using a drop-down selector is not (currently) a built in option in Content Filter stack but it is easily achieved. See the Demo file for full details. Here is what it looks like in action.

Basically you either need to use a dropdown stack (if you have one) or add the required html to create one (it is really simple to do as the demo shows). Finally we need a snippet of javascript that will listen for changes made to the dropdown and then select the relevant filter based on the selection made.
Custom buttons: A similar thing can be done using your own custom buttons. The benefit of this is that it would allow you to position your buttons anywhere you wanted (e.g. to the right or left of the filterable content where space allowed). A demo of this is available in the project download too.


