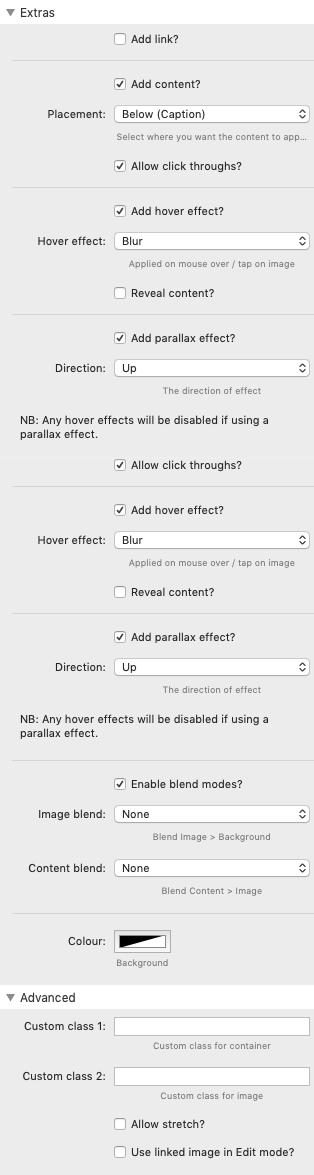
In each of the 3 Srcerer stacks, there are various 'extras' that you can do to the images (effects etc). As such the following is the same for any of the Srcerer stacks.
Add link
You can add a link to the image.
Tip: You may wish to combine this with a hover effect (see later section)
Add content
You can add content on top of your image or below it. Srcerer offers the following placement options:
- Top-left
- Top-right
- Top full
- Centre
- Bottom-left
- Bottom-right
- Bottom full
- Below (caption mode)
- Below (card mode)
NB: You should not add too much content on top of any image. Whatever cannot fit on the image will be hidden from view.
There is an additional option to 'Allow click throughs'. This means that hover effects and links will work even when the tap/click is on the content area. NB: If you have buttons / links in your content then you should disable this setting.
Add hover effect
You can add any of the following hover effects to your image: Blur, Opacity, Zoom In and Zoom Out
You can also opt to show any content that has been added on hover (as opposed to it being initially visible).
Add parallax effect
You can add movement to your image by adding a Parallax effect. This will cause the image to move at a different speed as the rest of the page.
You can choose for the effect direction to be: Up, Down, Left or Right
Tip: Landscape images tend to work best with a parallax effect - certainly in terms of the left and right direction options.
Enable blend modes
You can apply the standard CSS blend modes to either the image (and its background) and / or any added content and the image.
Many of the effects depend on there being a background colour applied (and often with some level of opacity).
Colour
The colour set here will be applied to certain bland effects and also to the background of any content set to display below the image.
Custom CSS (Advanced)
You can add your own class to the container and to the image.
Allow stretch
By default, Srcerer stack uses 'max-width=100%'. If your images are wide enough then they will fill the available space. If your images are not wide enough (they really should be) then you can enable 'Allow stretch' to make it fill.
Additionally, with Srcerer (Sizes) stack, if the user resizes the browser (or rotates their device) then the loaded image may no longer fill that space. Selecting 'Allow stretch' will change the css to 'width: 100%' so that the image will fill the space at all times (though the image may need to stretch to fill the new space).
Display remote images in edit mode
By default, Srcerer stack shows only a placeholder image. If you wish instead to display your linked images then uncheck this box. It will be the selected default / fallback image that is used.
Note: Displaying warehoused images within Edit mode of RW can cause some performance issues. If using then it is worth linking your images before unchecking this box.