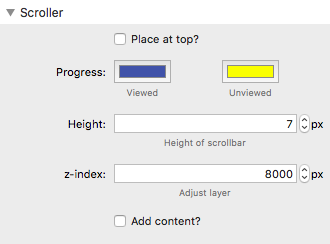
Place at top
If you want the bar to be placed at the top of the page then leave the box ticked. This is the default behaviour. If you'd rather have it at the bottom of the page then deselect this box.
Progress
Select the colours that you want to use for viewed and unviewed. The bar will start at 100% of the unviewed colour and the viewed colour will gradually expand across the page until the bottom of the web page is reached.
Note: You can make the unviewed colour transparent to just show a single scrolling bar.
Height
Set the height that you want the bar to be.
Note: If you are using a sticky or fixed navigation bar then you might want to add some margin to the top of that to allow for the height of the scroller bar.
Z-Index
If you need to bring the scroller bar above other elements on the page (i.e. navigation bars) then you can adjust this value accordingly.
Buffer
There is an option to add a buffer value (default 60px) which means that 100% completion will seen on the progress bar by that value less than the full height of the screen. This is useful for mobile devices where various toolbars etc can affect the height of the screen space.
Add content
If selected, this option allows you to add any other stacks to it. These would appear above the fixed scroll line. You could add a logo or a title.
Note: This can work especially well for navigation bars though it is important that the nav bar is set to 'static' as the scroller stack will fix it to the top.