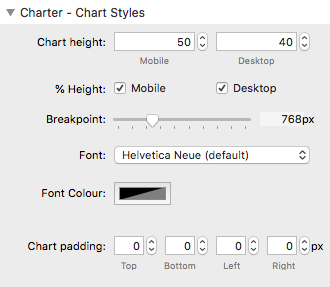
Charter - Chart Styles
The options in this section allow you to set up some stylings that will affect the whole chart (size, font family, font colours etc).
Chart height
The desired height of the chart can be set here. This can either be set in terms of % height (in relation to the browser window) or in pixels (px). % height is the default but can be switched to pixels by deselecting the appropriate checkbox.
Separate heights can be set for mobile and desktop. The breakpoint for this division can be set using the slider.
Note: To ensure that charts remain readable when a mobile device is in landscape mode, Charter defaults to using 90% of the browser height when in this view.
Font
You can specify the font that is used within the chart. This value will be applied to all text elements within the chart.
Tip: It can often be beneficial to hide Charter's own title and simply add a regular title using a Header stack above the chart. This has the additional advantage of allowing for better SEO.
Font Colour
The font colour affects most of the text that can be seen in the chart area (titles, labels etc). You will certainly need to change the font colour if you opt to use a dark background for your chart.
Chart padding
You can apply padding to each edge of the chart area that will bring the chart content in from the selected edges.