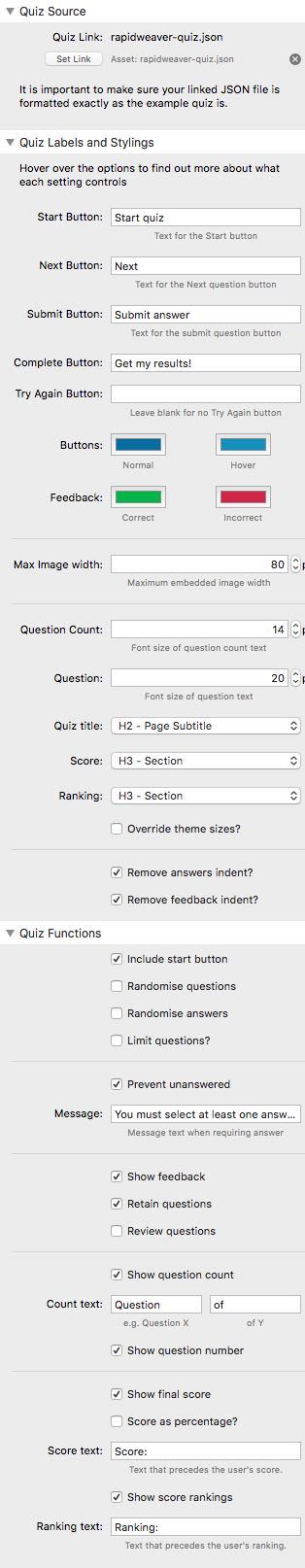
Quiz source
Quiz Link
Provide a link to where your JSON Quiz file is located. This could be within Rapidweaver Resources or a location on your web server. (See next section for details about creating your Quiz file)
Note: Quizzer stack links to a JSON quiz file (see Quiz Template section) that contains all of your questions and answers. This is an easy way to create, update and maintain your quizzes.
Quiz labels and stylings
Start Button
Set the text that you want to show on the button that begins the quiz. Note: You can remove the start button for the quiz completely if you wish (in Quiz Functions).
Next Button
Set the text that you want to show on the button that moves the user on to the next question.
Submit Button
Set the text that you want to show on the button that submits the user's answer.
Complete Button
Set the text that you want to show on the button that follows the last question in the quiz. The user will be presented with they score and ranking (if those options are selected) after clicking this button.
Try Again Button
If you wish to present an option to let the user re-take the quiz then it is the text that you enter here that will be used for the button.
Note: To not show a Try Again button simply leave this field blank.
Buttons
Use the colour pickers here to set the colours that you want for normal and hover states.
Note: The same colours are used for all buttons within the quiz object.
Feedback
Use the colour pickers here to set the colours that you want for normal and hover states.
Note: The colours selected here are only applied to any elements within your feedback text. See the 'Creating your quiz file' for more information.
Max Image Width
If you have embedded images into your quiz by linking to them within your JSON file then you can set a maximum width that any image should be. This helps to keep sizes uniform within the quiz.
Question Count
You can set the font size that you want the question count text (if using) to appear. This is the text such as 'Question 1 of 5'. Question You can set the font size that you want the actual question text to appear. This is the text that you have added to the 'q' elements of your JSON file.
Quiz Title
Set the size that you want the quiz title to appear in your quiz.
Note: The text for the quiz title is set in the JSON quiz file.
Score
Set the size that you want the score text to appear in your quiz. This is shown after the final question has been completed.
Ranking
Set the size that you want the ranking text to appear in your quiz. This is shown after the final question has been completed.
Note: The text for the various rankings are set in the JSON quiz file.
Override Theme Sizes?
This option lets you manually set the font size for each text element within the quiz.
Note: If you want the quiz to look like the rest of your text then you would generally just use the theme settings. In some circumstances however it will be useful to override these.
Quiz functions
Remove answers indent
By default, the answer options are inset from the left-hand-side. If you wish for them to be flush with the left then check this box.
Remove feedback indent
By default, the feedback is presented inset from the left-hand-side. If you wish for it to be flush with the left then check this box.
Note: Removing the indent for the feedback and leaving it for the answer options is a nice effect.
Include start button
If selected this option will display a button that the user needs to press to begin the quiz. If unselected then the first question will be shown on load.
Randomise questions
If selected, the questions from your source file will be shown in a random order. If unselected, they will be shown in the same order as they appear in the quiz file.
Randomise answers If selected, the possible answers to each question will be shown in a random order. If unselected, they will be shown in the same order as they appear in the quiz file.
Limit questions
If your JSON file contains (e.g.) 10 questions, you can choose to limit Quizzer to only showing a certain number of them.
Note: This is a great way to present different questions to people each time they visit your site. Important: You should also select the option to 'randomise questions' if you are limiting how many appear. This will ensure that different questions are displayed each time.
Prevent unanswered
If selected, the user will not be able to proceed to the next question without first answering the current question. A message will be shown to the user advising this.
Show feedback
If selected, the user will be shown the answer feedback (correct or incorrect) after they answer the question.
Retain questions If selected, the question (and selected answer(s)) will remain visible when the question feedback is shown.
Review questions
If selected, all of the questions, answers and feedback will be shown at the end of the quiz. Useful for the user to review their quiz attempt. Also useful if not showing feedback within quiz so that user can see which questions that they got correct or incorrect.
Show question count
If selected, the question count (i.e. Question 1 of 5) will be shown above the questions. If unselected, this text will be hidden.
Show question number
If selected, the question number will be shown before the question text. If unselected, this number will be hidden.
Show final score
If selected, the user will be shown their score (i.e. 3 / 5 correct). If unselected, then no score will be displayed.
Score as percentage
If selected, this option will display the final score as a percentage (e.g. 80%) as opposed to showing how many were correct (e.g. 4/5).
Show score rankings
If selected, the user will be shown their ranking based on how well they have scored. The ranking text is set within the quiz JSON file. If unselected, then no ranking will be displayed.
NB: Video 3 in the Quizzer Tutorial looks at the stack settings.