The base stack is basically the control panel for Source and needs to be added to any new page. It is here that you set up all of the default colours (background, text etc) for your site and also where you can specify what the default fonts (and font sizes) should be. Most Source stacks require the base stack to be present on the page in order to operate correctly.
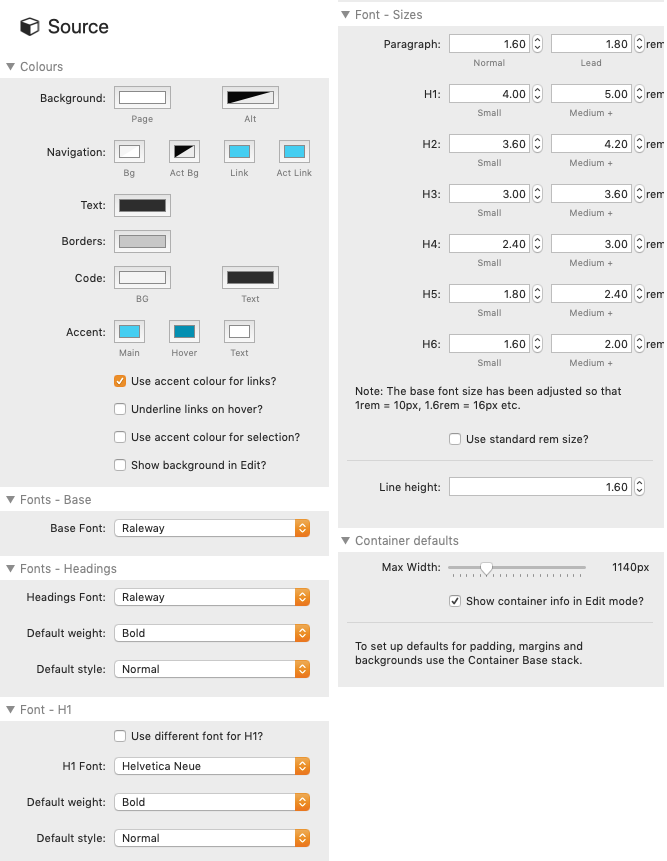
Colours
The colours that you set here are used to style your page and provide the default colours for a range of elements (background, text etc). You can also add an accent colour that is used (as default) for buttons and that can also be selected for text and background elements in your projects.
Fonts
To set the base font (i.e. for paragraphs, lists etc etc) and the Headers font you can use any of the built in fonts from the list or opt to add a custom font (that you have added to RW resources) or add a css link (to e.g. a Google Font). There is also the option of setting a different font for H1s.
Font sizes
All sizes are added using REMs as the sizing unit. REMs offer a flexible method of sizing fonts as the size is based off of a base font size and so if / when this base font size is changed then all of the font sizes will also be changed accordingly.
NB: The standard size of the base font is 16px. This size makes it a bit troublesome to calculate the actual size a font will be (as multiplying your rem size by 16 isn't particularly easy). Stripped however (as default) adjusts the base size to 10px which makes things a lot easier. The default REM size for paragraph text is 1.6 which equates to 16px. A header with a size of 4.8rem is 48px.
You can, if you wish, set up Source to use the standard base size of 16px by selecting the appropriate option in the stack. You may wish to do this if you regularly use other (third party) stacks that use rem as their default settings will likely be set up with an assumption that the base size is the standard 16px. Note however that if you do adjust the base size back to standard that you will have to adjust all of the default rem sizes in the Font settings as when multiplied by 16 (as opposed to 10) they will be too big for your needs.
Adding custom fonts
If you want to add your own fonts (e.g. Google fonts or self-hosted fonts) then you need the Custom Fonts stack (available in the Addon Pack). This stack allows you to add these fonts and also to control some additional styling (e.g. line height, letter spacing etc).
Container defaults
You can set a max-width value. This value will be the default for any Source Container (or Container Plus) stacks that you add to the page.
To set up additional Container default values (for padding, margins, backgrounds etc) you can add the Container Base stack to the page.