The Container Base stack allows you to set up some presets / defaults for Padding, Margins and Backgrounds that you can then quickly apply to any Container stack that you add to the page. Not only does adding your commonly used setting here make it quicker and easier to apply them to your Container stacks, it is a more efficient way of doing things too as it means the same code can be shared by multiple stacks (instead of them all applying their own styling code).
In summary, the Container Base creates a 'set' of stylings that can be tapped into via the Container stacks, the Grid stacks (and elsewhere via the css classes that are created).
Also, Container Base is an entirely optional stack. If you want (or prefer) to just set padding, margins and backgrounds via the stack settings then that is fine (though if you are using the same settings each time then you really would be better off using the Container Base!!).
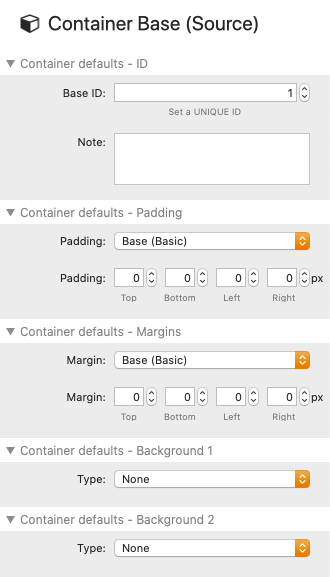
Base ID
There may be occasions where you need (or want) to create multiple sets of Container Base settings (i.e. by adding multiple Container Base stacks to the page). If you do this then you need to make sure each set has its own ID. This ID can then be referenced in the Container stacks to tell it which Container Base settings you want to apply (and in a single Container stack this can be a different set for padding, margins and backgrounds!). See the Container stack page for more details around this.
You can also add a note - this can be useful if you are using different Container Base stacks on a page and want to remember the purpose of each.
Padding / Margins
The Padding and Margin sections each allow you to add 2 sets of values: Basic and Advanced.
Basic mode allows you to add values (in pixels) for each side of the container.
Advanced mode provides space to supply values (using any units you wish - px,rem,% etc) for each breakpoint.
Backgrounds
You are also able to add 2 default backgrounds. These could be either a colour, a gradient or anything else that you like (using custom css).
Once you have set your defaults, they can be selected in any container stack within the appropriate section (Padding, Margins and Backgrounds).