The Skip Links stack can be used to enhance accessibility on your web page. It adds hidden links to the very top of the page that keyboard screen reader users can access and use to jump straight to relevant content on your page (as opposed to having to listen to all of your navigation links etc).
The most common use for this is to provide a 'Skip to main content' type link that is set to jump to where the actual content of your web page starts.
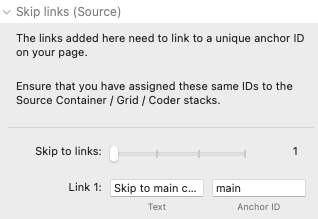
Skip links stack settings

You can add up to 4 skip links. Most commonly you will only need one (a 'Skip to main content' link) but if you have other content on your page that might be useful for those accessing your pages (e.g. an 'Accessibility statement' or even a direct link to your footer) then you can add mulitple.
For each link that you add you simply need to add the text that you want to use (and that the user will see / hear when they access this link) - e.g. 'Skip to main content'. You also need to add the Anchor ID of the stack that you are wanting to link to. The Source Grid Plus Pro, Container, Container Plus and Coder stacks all let you specify an Anchor / ID. The example below uses 'main' which is what we have also specified in the Skip Links stack. The ID needs to be unique on your page.