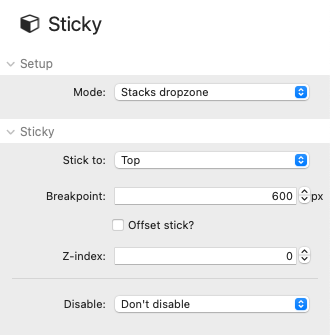
Setup
Mode
You can either choose to add content to a stacks dropzone (and it will be that content that sticks) or you can opt for 'Re-usable class' which allows you to assign a CSS class name that you can add to multiple stacks that you want to have the same sticky behaviour.
Sticky
Stick to
You can opt to have the content stick to the top or the bottom of the page when scrolling.
Note: The sticky behaviour is dependant not only on this setting but also on where the sticky stack is placed (i.e. contained within some parent Container stack or not). When in a container it will stick to the chosen position when that container is in view and move off the screen when that container passes through the viewport.
Breakpoint
The breakpoint is used for an offset value or to disable on smaller devices.
Offset stick
This setting enables you to set a value (in pixels) that will offset how far from the top or bottom of the page the content sticks at. This will be especially useful if there is a fixed navigation bar and you want to stick content below that. A separate value for small and larger devices can be set (and is controlled by the breakpoint value above).
z-index
Depending on how you use the sticky stack it may be that there will be content moving above/below it. You can use this setting to determine whether the sticky stack sits above or below that content.
Disable
You can set the sticky behaviour to be disabled on certain devices (small, large or touch).
Notes
Experiment with where you place your Sticky stacks as this greatly affects the behaviour - especially if you are opting to stick to the Bottom of the screen. For example if you have a sticky stack set to stick to the bottom of the page (and it is not inside another container) then it will be visible immediately on screen and be stuck until the section of the page where you have added it comes into view. Whereas if that same stack is added inside a container then it will not be visible on screen until that container enters the viewport.
Using with the Grid stacks: A tip for using with the Source Grid stacks (where you e.g. want 1 column to fix whilst the others scroll) is that you should set the grid to 'Align: Top' - as opposed to 'Fill' (which is the default).