NB: The SVG stack is available in the Source Addon Pack
To use the SVG stack you need to already have an SVG graphic / icon. You then need to copy the code for that SVG (by e.g. opening the file in a code/text editor) and then pasting it into the Source SVG stack. (An easier way to do all of this is by using an Icon Manager - such as the free app Nucleo - which makes it very easy to manage, search for and ultimately copy the required svg code!).
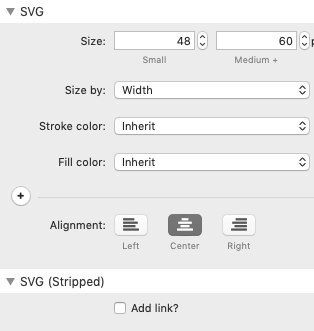
Once the code has been pasted into the SVG stack, you can control / format certain aspects of the image in the stack settings.
Width
You can specify a width (or height) value for both small and medium + screens. Note: It is best if you do not already have width and height values within the svg code. If using an app such as Nucleo, then there is an option to strip out the width and height values when copying/exporting the code.
Stroke / Fill colour
You can specify whether you use the default / inherited colours of the svg or select your own colour. Note: Changing values such as these work best with fairly simple svg images. Very complex images are best used with their default colours. Whether it is the 'fill' or the 'stroke' that you want / need to target will vary depending on the actual image.
Alignment
There is a default setting for alignment but you can opt to toggle this and specify an alignment for each breakpoint.
Add link
You can opt to add a link to the SVG image. If you choose to do so then the svg will automatically be set to darken slightly when hovered.