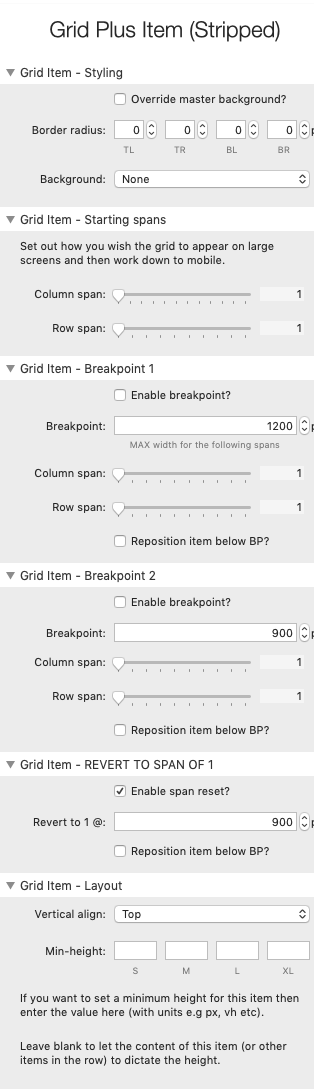
Styling
You can opt to override any master background that has been set in the parent grid stack. To activate this you need to select the checkbox. You can then apply a background (image, colour, custom css etc) to this particular item.
Starting spans
The default spans are 1x1 which is simply a single grid item. If you leave all grid items as this then you don't need to do any more in terms of having your grid behave responsively on any device. However, if you wish to create a more complex grid, with items spanning multiple columns or rows, then you will need to adjust the settings here to ensure that things work as you want at each point where the grid items wrap.
When setting up your grid you first need to consider how you want it to appear on a large device (where it has the maximum width of available space). It is the spans for the item in this view that should be set as the starting span.
Breakpoints
If you have set starting spans (other than the default 1x1) you will need to adjust those spans for narrower devices. To see where this needs to happen simply preview the page (in RW or a browser) and note where items start to wrap (i.e. where the items reach the min-width that has been set in the parent stack). If you want the item to simply revert to a span of 1x1 at this point, then instead of adding a breakpoint just add the breakpoint into the 'Revert to span of 1'.
If you want to set an alternative span then you should enable the breakpoint and add in your desired span.
You can also opt to 'reposition the item' at this breakpoint by enabling the chackbox and setting the desired position. Only items that are specifically placed in this way are fixed, all other items will move to suit (though again you will perhaps need to adjust spans etc accordingly).
You can set 2 breakpoints in this way.
Revert to span of 1
You will generally want your items to return to a span of 1 by the time the available width is smaller. This is enabled by default but can be deactivated if you want to manually control the span at all breakpoints. The value that is selected will depend on your grid and also whether any other breakpoints have been set.
Layout
You can set the vertical alignment of the grid item content. This can be either Top, Centre, Bottom or one of the spacing options which will distribute any separate stacks added as content to the grid item.
You can also set a minimum height for any grid item. This is especially useful if your item does not have much (or any) content.