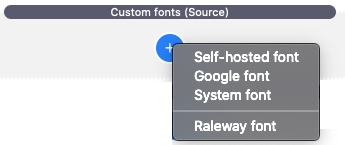
The Custom Fonts stack allows you to add fonts from various sources:
- Your own self-hosted fonts (either from RW resources or on your server)
- Linking to Google Fonts
- Applying different system fonts
- Adding a local version of Raleway font (the former default font option for Source)
Each of these approaches is accessed by using the 'child' stack option (i.e. by clicking on the blue + symbol in the Custom Fonts stack).

Assigning a font
After linking to the desired font (via any of the sources) you can assign that font to a CSS selector - e.g. you may want the loaded font to be applied to all headings or just the main heading etc. There are various built in selectors that you can pick from in a dropdown list and if there is no pre-built option that does what you need then you can add a custom selector(s).
In addition to setting a specific selector you can also add a class name. The name that you use you can then be added to custom class CSS fields in RW stacks and the contents of those stacks will pick up the font.
Depending on the selectors you choose and what you are trying to set the font of you may need to use the '!important' flag.
Not assigning a font
There is the option of not assigning the font. If you select this approach (by selecting the checkbox) then the link to the font will still be set and you can still refer to the desired font by name if you select the option for a custom font (in the Header or Paragraph stacks).
Attaching styling options
In addition to assigning a font you can optionally apply some styling. The styling options will be applied against the same selector(s). You can choose to adjust:
- Line height: This sets the height of a line (obviously) and is generally used to control the space between lines of text. You can use any values / units but it is typically a unitless value such as
1.2or1.6etc that is used which acts as a multiplier for the font size. - Letter spacing: This is used to adjust the horizontal spacing between characters. Typical values might be any of the following:
1px,-1px,.2rem - Word spacing: This is used to adjust the space between words. Example values:
1rem,110%,4px
NB: Leave the fields blank/empty to have the font pick up the default values.
Note: If the option to 'Load only (don't assign)' is selected then the styling options will not be applied.
Tip
If you only want to apply the styling options to a selector (and not a new font) then you can use the 'System font' option and select 'Inherit'. This will not override any font but will apply the chosen stylings to elements that match the selector.


