Especially useful for one-page sites, this stack allows you to add custom links to the Navigation bar. It's main use would be to add in-page links to anchor / IDs on your page. IDs can be added to the likes of the Container, Container Plus and Coder stacks. A section with an ID of e.g. intro can be linked to from a custom link by adding #intro as the url in the custom link details.

Note: This is a hidden stack and is added to the page by activating the 'Enable custom links' option in the Source Navigation stack.
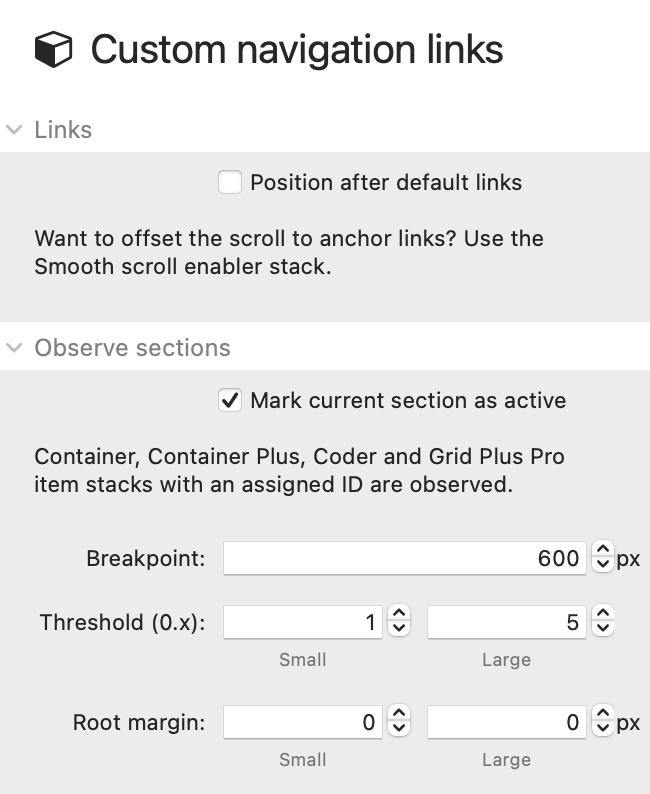
Stack settings

If you are using Custom links then you will generally not have any additional links / pages in the nav bar. If you do however then by default the custom links will be added before any other links. If you would rather have them appear after any other links then you can toggle the 'Position after default links' option.
An additional optional (off by default) is to 'Mark current section as active'. Activating this will highlight the custom links as being 'active' (and therefore pick up the nav bar active styling) when the related section scrolls into view. At what point the section triggers this change can be controlled by adjusting the threshold and/or the root margin settings - with different values applied on devices above and below the specified breakpoint. The defaults will generally suffice. A threshold value of 0.5 will trigger the active status when 50% of the section has come into the viewport.


