I may be more than a little biased but I do think that Source’s Grid Plus stack is the best grid stack available for RapidWeaver. It’s crazy powerful and makes full use of the amazing CSS grid specification (and flexbox!). By spanning grid items across columns and / or rows (and even overlapping them) it completely redefines what a ‘grid’ can be and enables you to achieve almost any layout that you can imagine. And if you want a completely responsive (and more traditional) block grid then of course it can do that too!
In case you are not familiar with Grid Plus then here are just a few examples of what it can do.
It’s no surprise to me then that the most common question I have been asked is:
Can Grid Plus (and the regular Grid stack) be used in other frameworks?
The answer used to be a flat ’no’. But I can see the appeal for Source users who still use other frameworks for certain projects (or legacy projects) and so I created a Source Grid enabler stack. With this stack added to the page you can use Source’s Grid and Grid Plus stacks wherever you like. Bringing that CSS grid power to all of your projects.
NB: You will need Source / Source Addons in addition to the enabler stack!
How to use
To use the Grid enabler, simply drag the stack onto the page. (Remember you only need to use this stack in frameworks other than Source!)
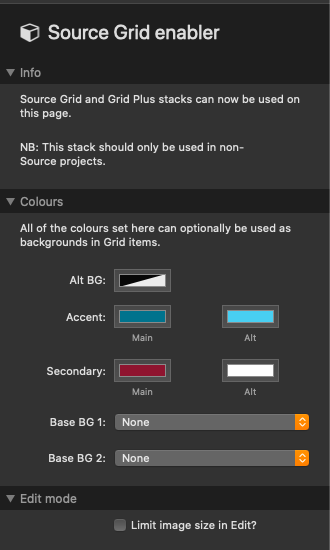
There aren't any settings as such in the enabler. All it allows you to do is set up some of the colour / background options that you can then (optionally) apply to the Grid items.

Be sure to also check out the various grid examples / downloads available. The grids in these pages can be dropped straight into any framework when using the enabler stack but you will (of course) have to change out any content stacks for the native framework ones!


